WordPressで自分のWebサイトを構築してて、
画像をコピーさせない(=右クリックを無効化する)方法をご紹介します。
① 表示サイト全体で右クリックを無効化するインストールするだけでOKなプラグイン
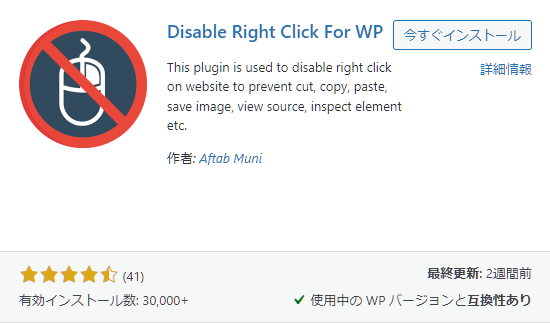
Disable Right Click For WP
https://wordpress.org/plugins/disable-right-click-for-wp/
このプラグインのいいところは、プラグインをインストールして有効化するだけで、Webサイトの全ページを一発で“右クリックを無効化”してくれること。
とにかく早くて、簡単。
初心者にもやさしいプラグインですね。
有効化後に画像を右クリックすると「Right click id disable!」と表示がでます。
本当は「右クリックは無効です」とかに表示変更したいところですが、翻訳プラグイン使ってもできませんでした(泣)
シンプルisベストですが、細かな設定はできません。
つまり、
長所が短所にもなりえます。
Webサイトの全ページ一括無効化したくない場合は、
このプラグインでは対処できません。
細かく右クリック無効化の範囲を指定したい人は、
次のプラグインを使うといいでしょう。
② 右クリックを無効化の範囲を指定できる小回りの効くプラグイン
WP Content Copy Protection & No Right Click
https://wordpress.org/plugins/wp-content-copy-protector/
有効化したら、「設定」>「WP Content Copy Protection」に進むと「Copy Protection」の文字が表示されます。
「Main Settings」画面で、トップページ、投稿など、細かく設定できます。
有料版もあり、電子透かしなども入れられます。
そこまで必要ない人で、右クリック禁止をページごとなどで可否を管理したい人は無料版で十分でしょう。
③ コードをテーマファイルに書き込んで無効化する方法
プラグインの使用は、
特に専門的な知識がないユーザーにとって手っ取り早い解決策です。
その反面、サイト速度が低下してしまう可能性もあります。
それを回避する方法に、
サイトのコードを編集して、
右クリックを禁止する方法があります。
この方法を実装したい人は、
ネット検索していただくか、ご連絡いただければと思います。
個人的にはオススメしていません。
私は、別サイトで別の機能獲得のためにコードを書き加える運用もしていますが、
Wordpressテーマ更新がかかると全て消えて初期化(書き加える前の状態に戻)されてしまうのが難点です。
テーマ更新がかかるたびに、自分でコードを書き加える作業が面倒です。
よほどプラグインで意図したことが実現できなかったり、
極端にページ読込速度が遅くならないかぎりは、
テーマファイルへのコード書き込みは私のような素人にはオススメしません。
今回は、
Webサイトの画像やテキストの保護=盗難防止のための対策ができる方法をご紹介してきました。
今回の方法を講じても、プログラマーレベルの人には盗まれてしまいますが、
一般の素人が気軽に盗むことは回避できます。
その必要性があるWebサイトを運営している場合は、
今回ご紹介した対策レベルは講じておきましょう。
余談ですが、
私は別サイトで亡き愛犬の画像を使用していて、
他人に勝手に流用されたくないので、
上記①の対策を講じました。
動作確認などされたい場合は、
https://loup.life-timers.jp/
で右クリックやテキスト選択などをなさってみてください。
①の「Disable Right Click For WP」を実装しています。





-300x300.jpg)
