2024.1.9更新
方法は2つあります。
ポスト画像( ツイート画像 )にURLをリンクさせるメリットはズバリ!
誘導先の流入が飛躍的に向上することです。
弊社での計測では、
文章中にURLだけ書き込んでいる場合と画像にURLがリンクしたものとでは、
最大6倍のクリック率に差が出ています。
使う価値あり!ですので、
ちょっと面倒ですが、実装していきましょう!
【 現状 】
X(旧Twitter)にポストする際に、
リンク(URL)を文中に貼りつけても、
サムネイルを引き込んで画像をクリックするとページに飛ぶようには、
自動的にはなりません。
You-Tubeやnote、Shoppifyなど、
利用者が多いドメインは、
Facebook投稿のように、
自動でサムネとURLをリンクさせて表示させてくれます。
つまり、
独自ドメインを使っておられる場合には、
自動的にはサムネイル画像を引っぱってきてURLをリンクさせる仕様にはなっていないのです。
このあたり、
昔からずっとそうなのですが、
改善されるといいんですけど…
X(旧Twitter)社にとって、
「画像とURLをリンクさせて表示させる」機能は、
広告機能の一部として用意されていて、
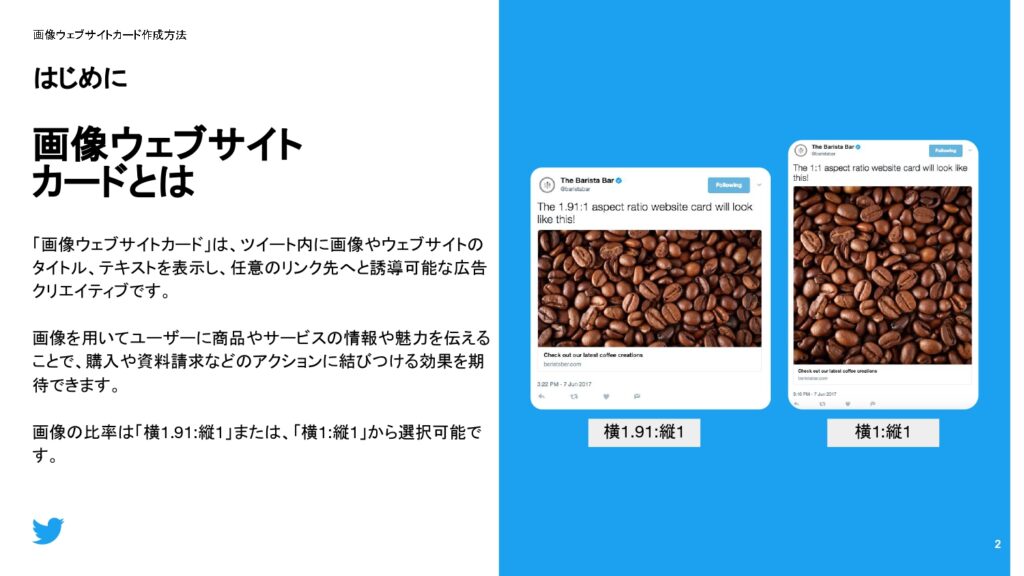
「ウェブサイトカード(旧Twitterカード)」と呼ばれています。
この「ウェブサイトカード(旧Twitterカード)」には、
「large」と「small」の2種類があり、
You-Tubeなど自動で反映されるものは基本的に「small」となっています。
では、
私たちが広告を出さずに、
「ウェブサイトカード(旧Twitterカード)」の「large」を使う方法をこれから解説していきます。
2つあります。
① ノーコードでできる方法と、
② 一部コードをコピペして実現する方法があります。
【 方法1.ノーコードで作成する 】
ノーコードで作成したい場合は、
まず、①X(旧Twitter)で広告アカウントを作成する必要があります。
この広告アカウント作成には、実際に広告を出すわけではなくても、
広告出稿を前提とした各種設定や請求先(支払クレジットカード)情報の登録が求められます。
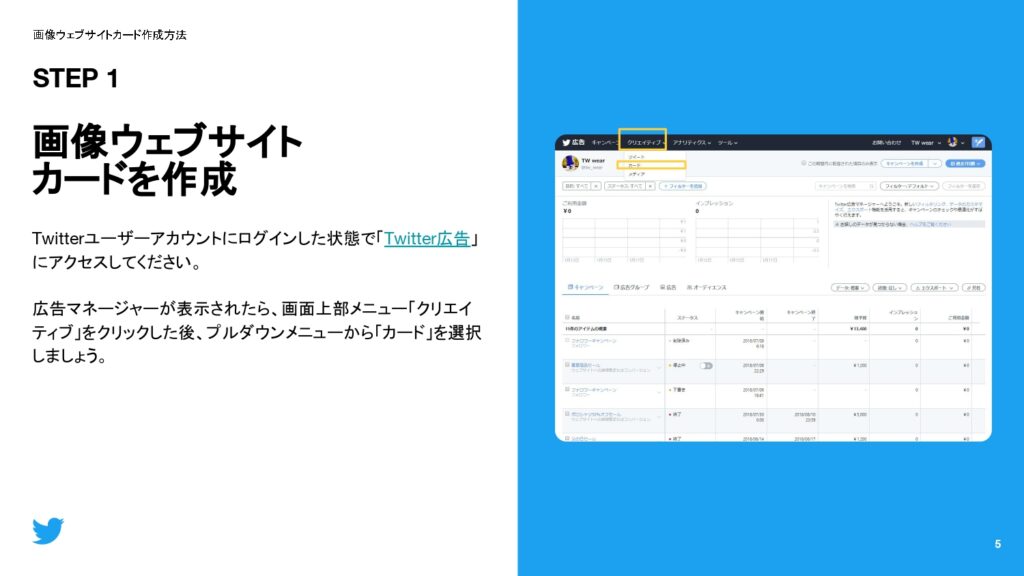
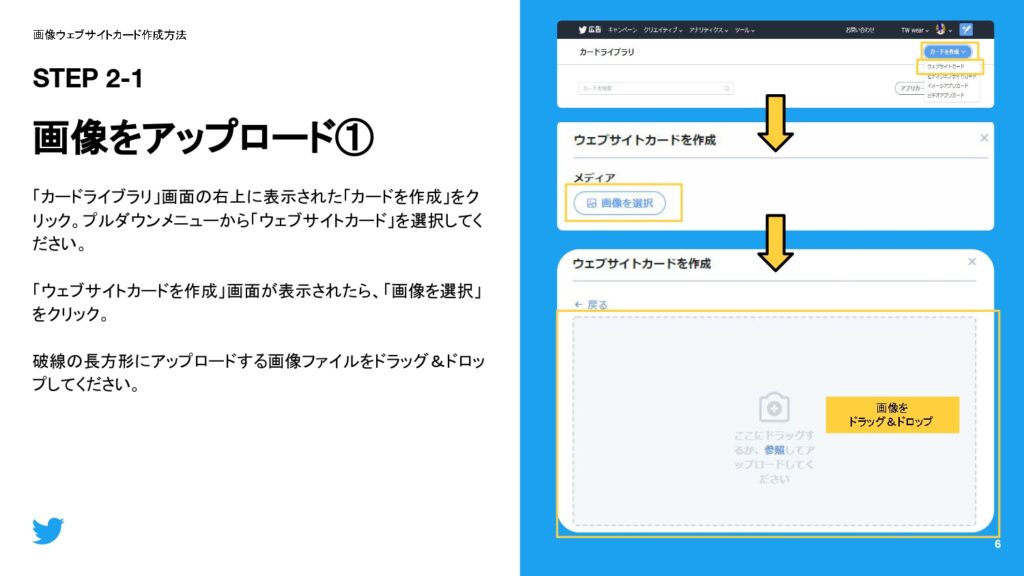
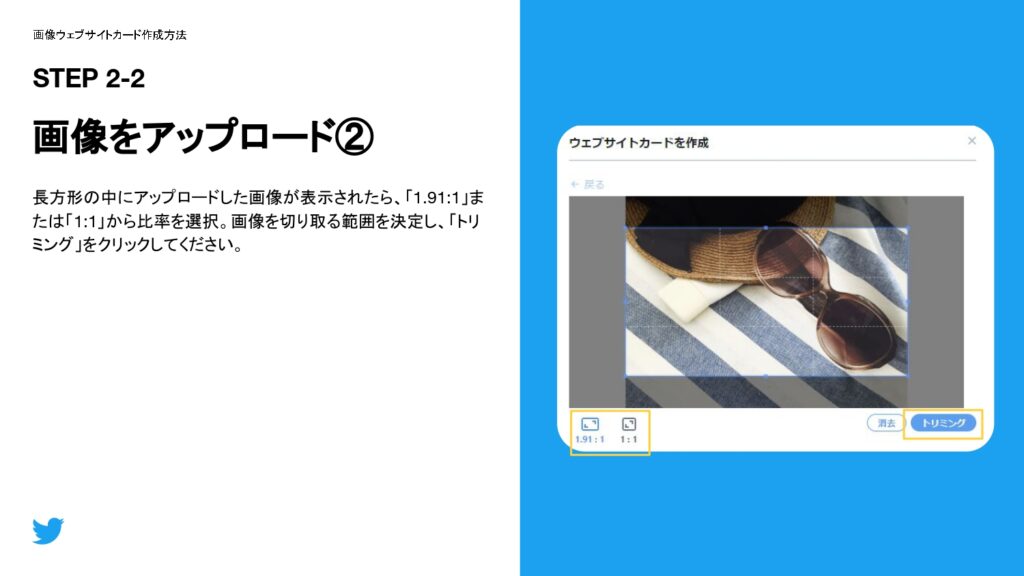
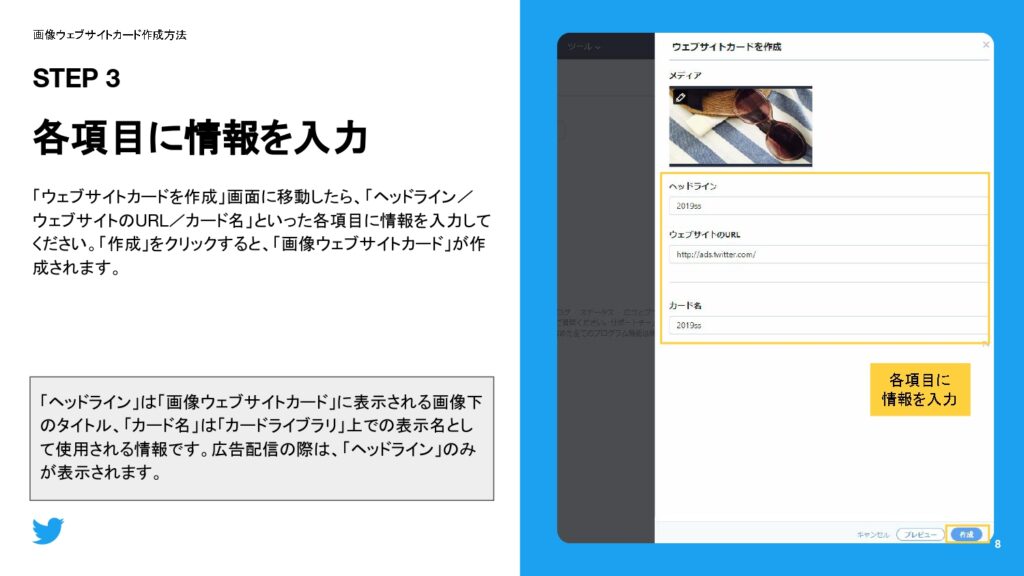
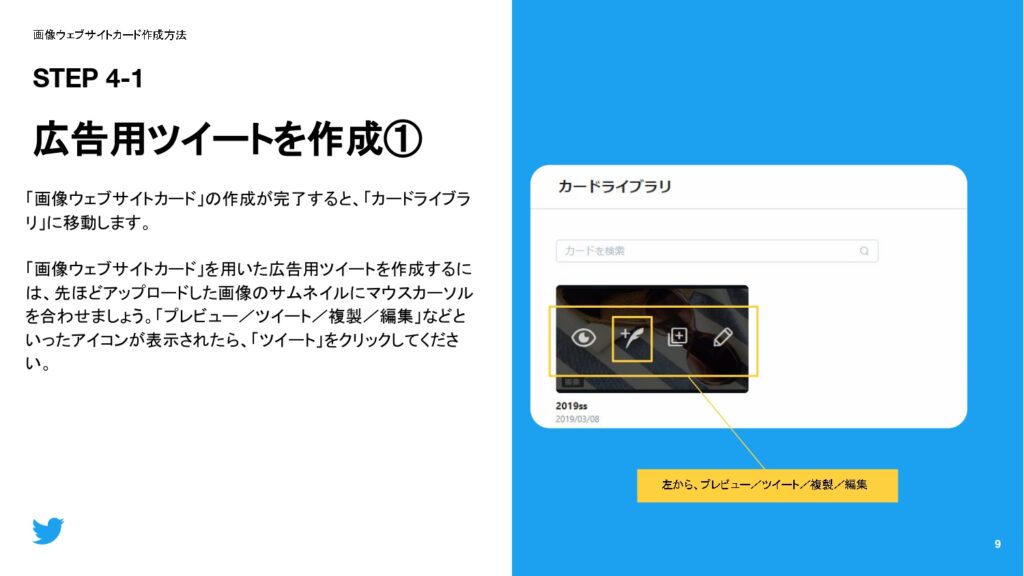
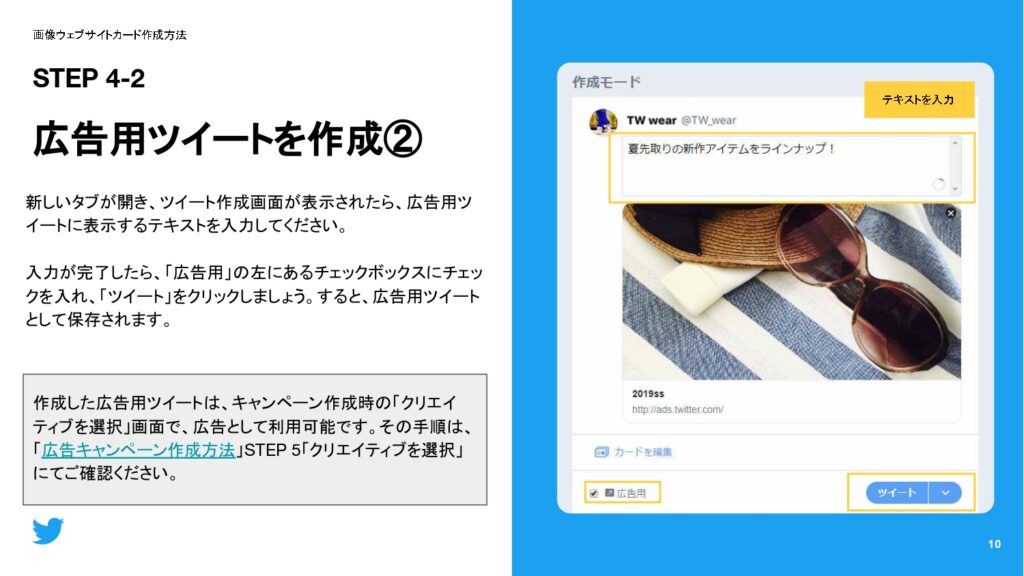
次に、「広告クリエイティブ」機能を使って、
実際に画像広告という仕様を使って「ウェブサイトカード(旧Twitterカード)」を作成していきます。
実際には、
②広告マネージャーから以下の作業を行います。










上記資料は以下より引用しました。
引用元ページでは画像広告仕様のほか、動画広告仕様の説明もされています。
ウェブサイトカードを活用しましょう
https://business.twitter.com/ja/blog/website-card.html
ノーコードは気楽ですが、作業量は決して少なくありません。
「広告を出す訳じゃないのに…」とか「勝手に広告開始されないか不安…」とか思われる方も少なくありません。
このもやもやした気持ちを持たずに、
「ポスト画像にURLをリンク」させるには、
次に解説する「一部コードをコピペする」方法を使います。
個人的には、こちらをおススメしています。
【 方法2.一部コードをコピペして作成する 】
条件は、
「誘導先のWebページのヘッド部分に特定のHTMLコードを埋め込めれること」
です。
ご自身でWordpressサイトを作成なさっている方はOKです。
Web製作会社さんにサイト作成を依頼されている場合は、一度問い合わせてみるといいと思います。
※Web製作会社さん等では対応してくれない場合の必殺技・裏技をページ下段の「補足情報」に紹介しています。
ここからは、
Wordpressサイトを例に解説していきます。
作業は基本的にパソコンでしていきます。
この方法の場合、広告アカウントの作成は不要です。
広告プラットフォーム上で作成する必要もありません。
あなたのWordpressサイトで事前に確認すべきことは、
ヘッド部分にHTMLコードを書き込める仕様になっているかどうかです。
ランディングページ作成に特化したテーマなどテーマ標準機能で備わってる場合もあります。
標準機能で備わっていない場合はプラグインを追加するなどして、
ヘッド部分にHTMLコードを書き込める状態にしてください。
プラグイン追加で対応なさる場合、
無料プランだと全ページ共通のヘッドをイジることはできても、
個別ページごとにヘッドにコードを書き込めないものが一般的です。
その場合、同じドメインからのポスト投稿は、
いつも同じ画像に誘導先のURLがリンクさせられるのでご注意ください。
個別ページのヘッドにコードが書きこめるモノは、
ページ毎に引用画像は変えられます。
少し前置きが長くなりましたが、
①ヘッド(Head)部分に以下のHTMLコードを書き込んでいきます。
以下の「ユーザー名」「リンク先WebページURL」「リンク先Webページのタイトル」「リンク先Webページの要約など」「表示させたい画像URL」はご自身のものに書き換えて使ってください。
なお、ここで使用するURLは全て英数字で表示されているモノにしてください。日本語URLは使わないようにしましょう。エラーの原因になる場合があります。
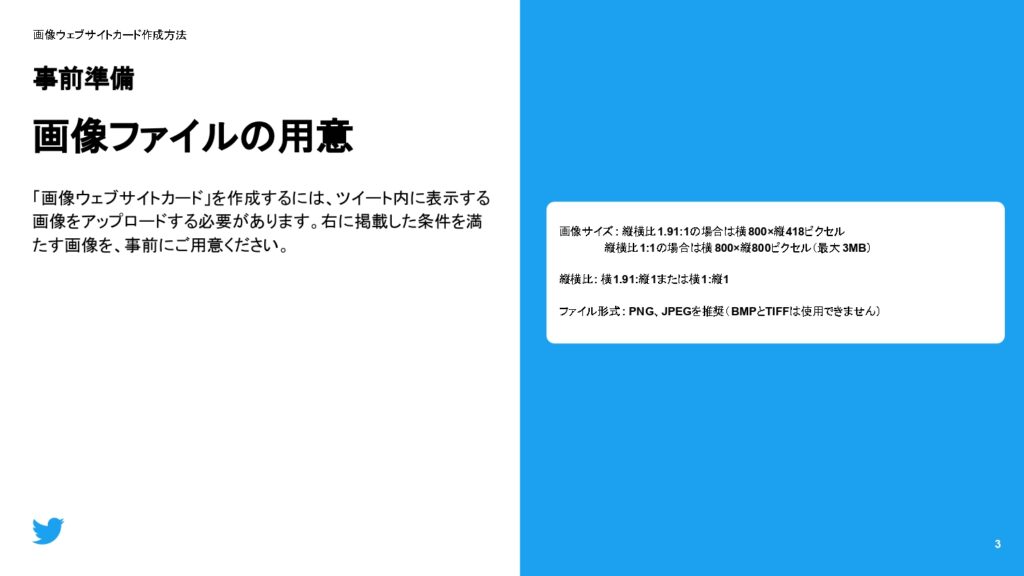
画像については「largeカード」を使用しますので、横800×縦418ピクセルの画像を事前に用意し、メディアにアップロードして画像URLを準備しておきます。
<head>
<meta name=”twitter:card” content=”summary_large_image/“>
<meta name=”twitter:site” content=”@ユーザー名(←Twitterアカウント)”/>
<meta property=”og:url” content=”リンク先WebページURL”/>
<meta property=”og:title” content=”リンク先Webページのタイトル”/>
<meta property=”og:description” content=”リンク先Webページの要約など”/>
<meta property=”og:image” content=”表示させたい画像URL”/>
</head>
※右上の「HTML]のすぐ下にカーソルを合わせるとコピーできます。
書き込めたら「公開」や「更新」ボタンを押して保存しておいてください。
※ここで書き込んだコードは実際のページには何も表示されません。ページの裏で動いてくれるイメージです。
さて、ここで作業は終了ではありません。
②このページをX(旧Twitter)に読み込ませる作業をします。
まずパソコンのブラウザでX(旧Twitter)にログインして開きます。
同じブラウザでタブを追加するなどして新しいページで、
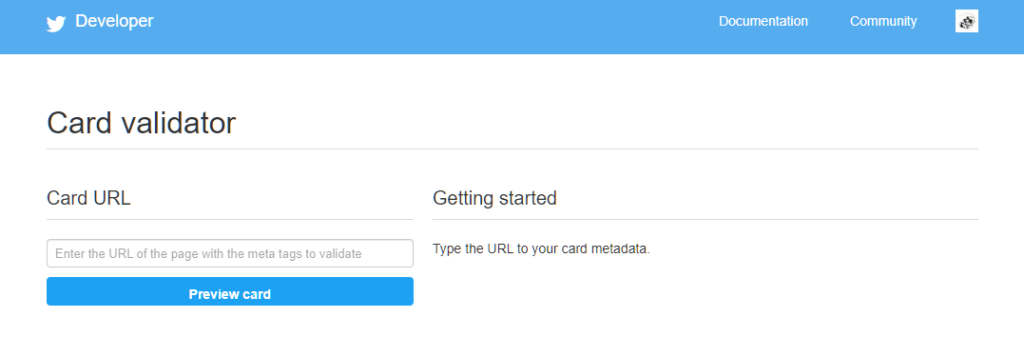
https://cards-dev.twitter.com/validator
を開きます。

上記画面が開いたら、
先ほど作業したWebページのURLを「Card URL」に貼りつけて「Preview card」ボタンを押します。
すると、画面右側にプレビューは「Card preview has moved to Tweet Composer」と表示され、
その下のLog(ログ)欄に全て緑色の文字でログ表示されていてればOKです。
ここで赤色の文字でERROR表示された場合は、先ほどのコード書き込みでミスをしていますので、戻ってミスを解消してください。
ここまで完了すれば、
あとはポスト時に今回のURLを貼れば、
自動的に画像とURLがリンクした状態で表示されるようになります。
作業は以上となります。
みなさまの効果的なX(旧Twitter)集客やページ誘導がますます捗りますよう、願っております。
補足情報:
どうしても誘導したいページに、
コードを埋め込めない場合の必殺技・裏技があります。
ジャンプページ
という言葉はご存じなくても、
ネット閲覧でクリックすると自動的に別サイトに飛ばされる仕組みを経験されたことは必ずあると思います。
これは、文字通り、
クリック元(今回だとポスト)と誘導したいWebページの間に、
別の(ドメインの)Webページを挟むことを意味します。
つまり、
①ポストから②ジャンプ用のページ(ほぼ白紙でOK)を経て③誘導先のコードが書きこめないページに移動する導線です。
ジャンプ用に挟み込む別ページを、
Wordpressサイトでコードを書き込める仕様のテーマを導入して、
上記のポストに画像付きリンクを表示させるコードとジャンプ用のコードを書き込んで使用します。
作業をするのは②のジャンプ用ページだけです。
誘導先の流入量を増やせるなら、
このくらいの苦労を惜しみなく取り組める方におススメです。
おススメついでに、
1.エックスサーバー でレンタルサーバーを契約し、
2.Xserverドメイン で独自ドメインを取得し
3.Wordpressを導入し、
4.個別ページのヘッド部分にコードが簡単に書き込めるテーマ「カラフル」を導入して、
5.固定ページで(ほぼ白紙でいいので)下記のコードをヘッド部分に書き込み、
6. https://cards-dev.twitter.com/validator で読み込ませて、
コードを埋め込む作業ができないページへの誘導に、ジャンプ用ページにlargeカードを設定することで、「画像とURLをリンクさせたポスト」を作ることができます。
※ プロモーションを含みます
<head>
<meta http-equiv="Refresh" content="0;URL=リンク先WebページURL">
<title>タイトル</title>
<meta name=”twitter:card” content=”summary_large_image/“>
<meta name=”twitter:site” content=”@ユーザー名(←Twitterアカウント)”/>
<meta property=”og:url” content=”リンク先WebページURL”/>
<meta property=”og:title” content=”リンク先Webページのタイトル”/>
<meta property=”og:description” content=”リンク先Webページの要約など”/>
<meta property=”og:image” content=”表示させたい画像URL”/>
</head>上記サンプルコードのジャンプ時間は「0秒」の設定としています。
コードの「content=”0;」の数字の部分を変更すると秒数が変更できます。
秒数0秒でも、一瞬ジャンプページは表示されます。
閲覧端末の読込速度や通信速度によっては数秒表示されているケースも珍しくありません。



-300x300.jpg)
